Extra - A more "Traditional" Look
Prerequisites: Completion of part 4
The tutorial itself goes in a much different visual direction than most roguelikes. If you like this look, great! If you want to make your game look a bit more like other roguelikes you might be more familiar with, this section is for you.
Most roguelikes define the floor tiles as a period (.) and the wall tiles as a pound sign (#). This is simple enough to implement, by adjusting our tile types like this:
floor = new_tile(
walkable=True,
transparent=True,
- dark=(ord(" "), (255, 255, 255), (50, 50, 150)),
- light=(ord(" "), (255, 255, 255), (200, 180, 50)),
+ dark=(ord("."), (100, 100, 100), (0, 0, 0)),
+ light=(ord("."), (200, 200, 200), (0, 0, 0)),
)
wall = new_tile(
walkable=False,
transparent=False,
- dark=(ord(" "), (255, 255, 255), (0, 0, 100)),
- light=(ord(" "), (255, 255, 255), (130, 110, 50)),
+ dark=(ord("#"), (100, 100, 100), (0, 0, 0)),
+ light=(ord("#"), (200, 200, 200), (0, 0, 0)),
)
down_stairs = new_tile(
walkable=True,
transparent=True,
- dark=(ord(">"), (0, 0, 100), (50, 50, 150)),
- light=(ord(">"), (255, 255, 255), (200, 180, 50)),
+ dark=(ord(">"), (100, 100, 100), (0, 0, 0)),
+ light=(ord(">"), (200, 200, 200), (0, 0, 0)),
)
floor = new_tile(
walkable=True,
transparent=True,
dark=(ord(" "), (255, 255, 255), (50, 50, 150)),
light=(ord(" "), (255, 255, 255), (200, 180, 50)),
dark=(ord("."), (100, 100, 100), (0, 0, 0)),
light=(ord("."), (200, 200, 200), (0, 0, 0)),
)
wall = new_tile(
walkable=False,
transparent=False,
dark=(ord(" "), (255, 255, 255), (0, 0, 100)),
light=(ord(" "), (255, 255, 255), (130, 110, 50)),
dark=(ord("#"), (100, 100, 100), (0, 0, 0)),
light=(ord("#"), (200, 200, 200), (0, 0, 0)),
)
down_stairs = new_tile(
walkable=True,
transparent=True,
dark=(ord(">"), (0, 0, 100), (50, 50, 150)),
light=(ord(">"), (255, 255, 255), (200, 180, 50)),
dark=(ord(">"), (100, 100, 100), (0, 0, 0)),
light=(ord(">"), (200, 200, 200), (0, 0, 0)),
)
Note: If you haven’t completed part 11 yet, just ignore the down_stairs tile type.
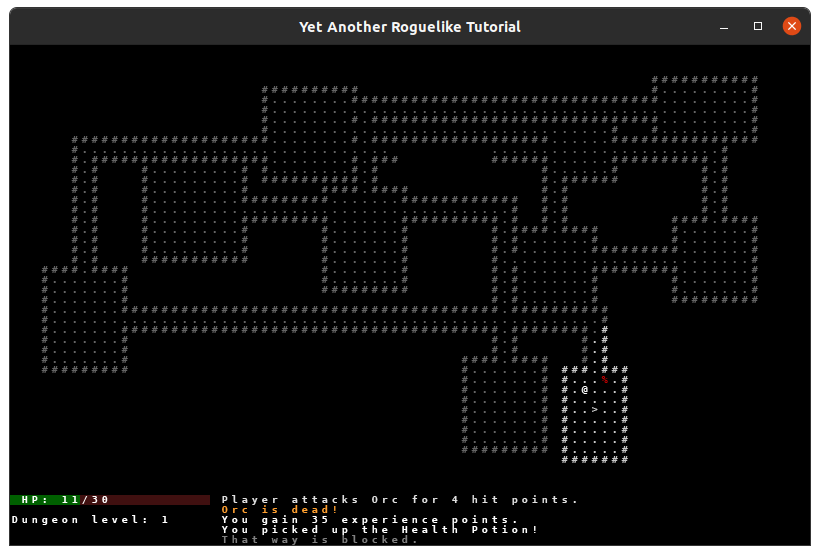
The tile types are now represented by . and #, and the colors are a lighter gray if the tile is in the field of view, and a darker gray if it’s outside of it.
After these changes, the game will look like this:

Note: Screenshot taken from a version of the game after part 13
You should experiment with different looks for your game, based on what you think is visually appealing. Adjust colors, change symbols, and modify the UI to your heart’s content!